Embedding a form in WordPress using Gutenberg editor and AbcSubmit Form Builder
Quickly and easily add an AbcSubmit form in your WordPress site using our Javascript embed code. We offer a WordPress plugin to do this as well, but for the best results, we recommend this method. Here’s how!
Note: You can embed as many forms as you wish on the same page and you can use the same AbcSubmit account for multiple WordPress websites.
Note: You can also add popup forms or feedback button using the AbcSubmit embed options.
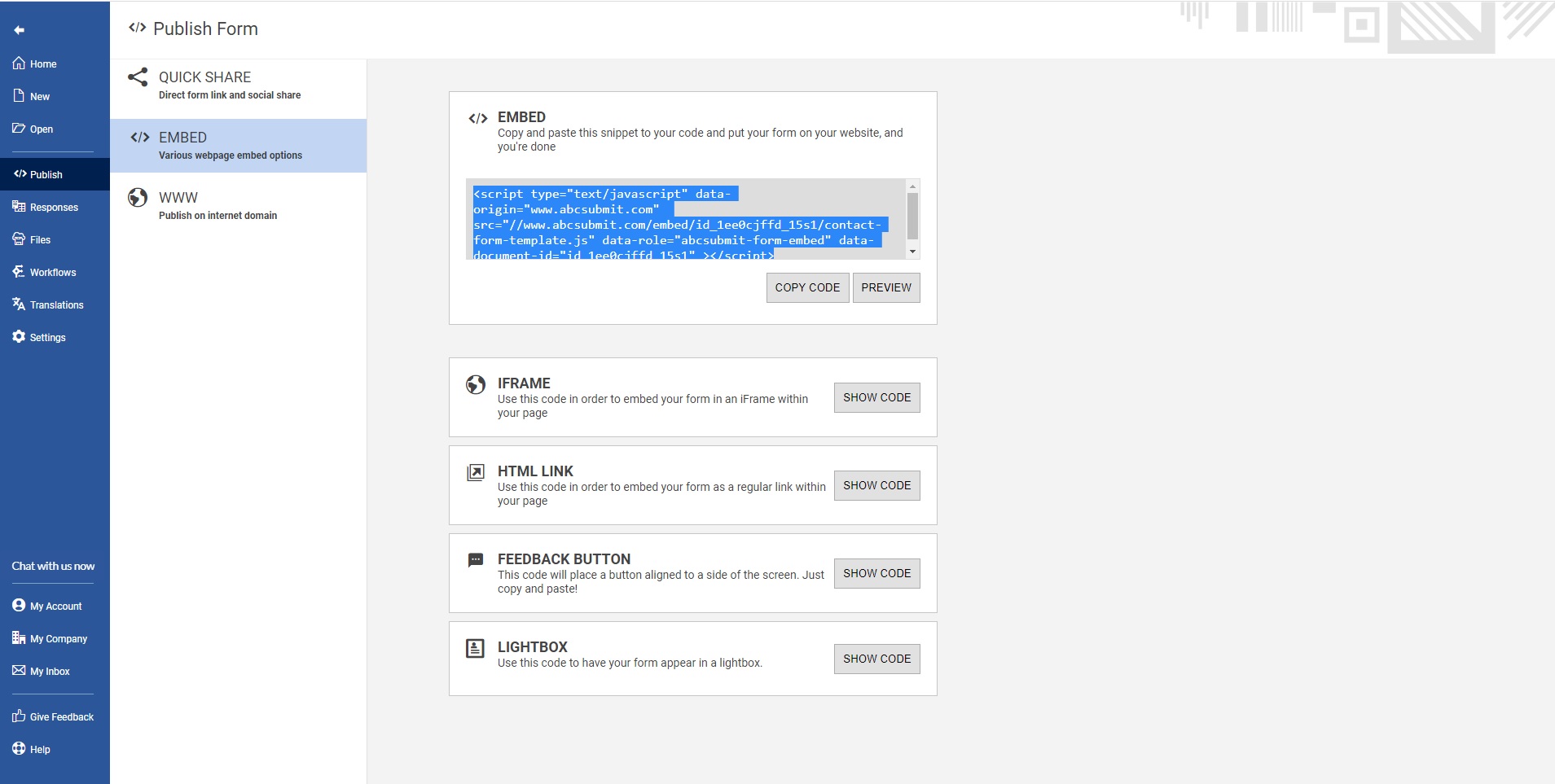
Step 1) Get your form’s JavaScript embed code from AbcSubmit Form Builder.

This code is located in the ‘Publish’ section of your form. The basic JavaScript embed code on this page should work great for you, but if you have a more advanced WordPress use cases, you can explore the other embed options available in this section. More information about embedding your form can be found here.
Copy the code to your clipboard.
Step 2) Access your WordPress.org site admin (//yoursite.com/wp-admin/)
In order to add a form to your site, you must be an Admin, Editor, or Author.
Step 3) Create a new post
From the WordPress dashboard, click ‘Posts’ -> ‘Add New’.
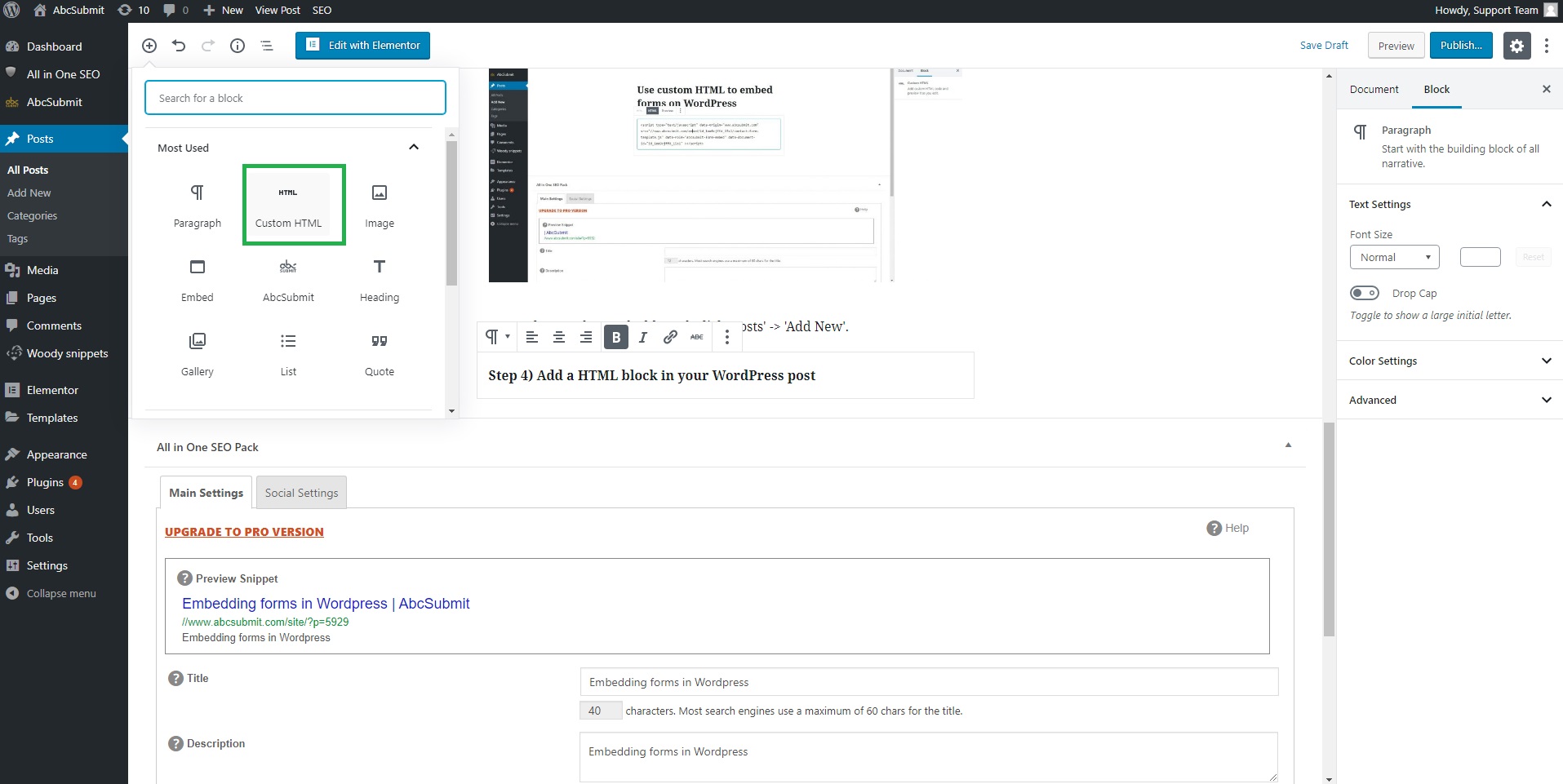
Step 4) Add an HTML block in your WordPress post

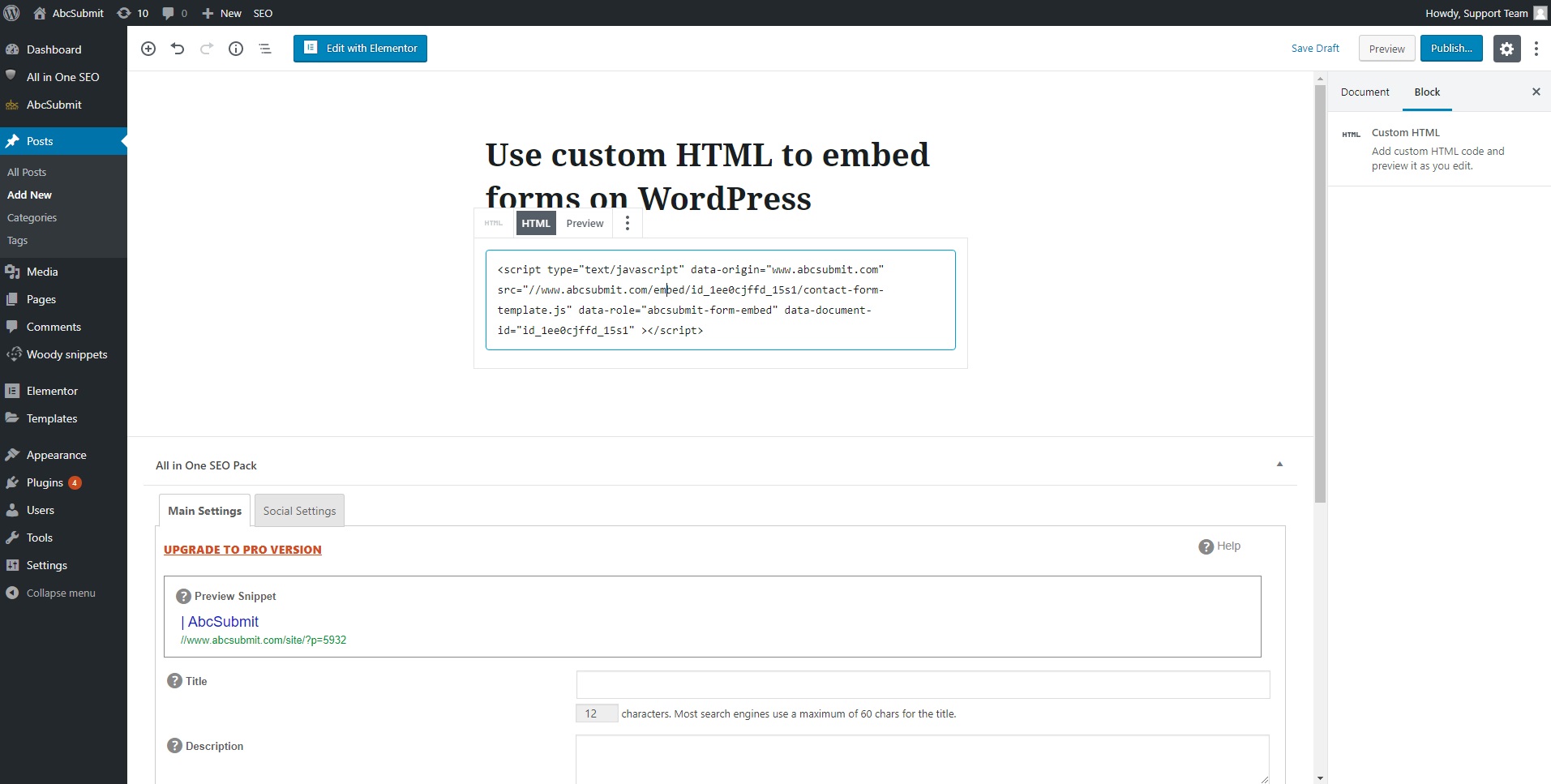
Step 5) Paste your AbcSubmit form JavaScript embed code in your HTML block

Now it’s time to preview your page. If you like how it looks go ahead and publish it!
Note: The form will be rendered only in the preview of your page and not inside the WordPress editor.
Note: The WordPress themes should never change the design of your form. You can change the design of your form only from AbcSubmit Editor.