Flexbox container – Documentation
The flexbox container is a powerful tool you can use in order to automatically arrange multiple fields horizontal or vertical. Flexbox containers can be used to create column or row layouts. You can drag any kind of field inside your flexbox, even flexboxes themselves, in order to create complex layouts for your website or form.

1. Flexbox
Use this group of settings in order to make settings regarding how your flexbox container will automatically arrange items you drag inside it:
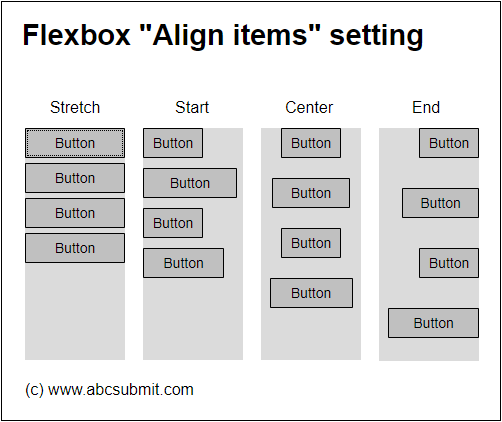
1.1. Align items
Sets how the items inside the flexbox are aligned along the flexbox axis (vertical or horizontal):

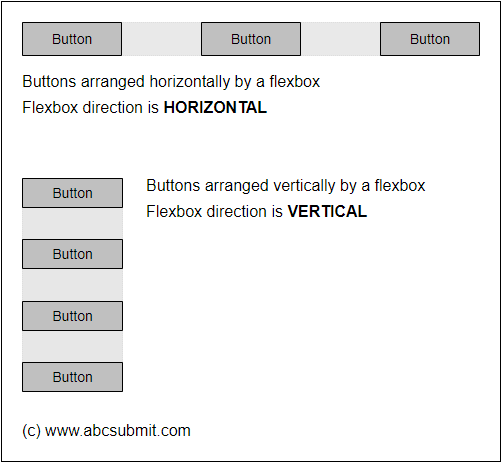
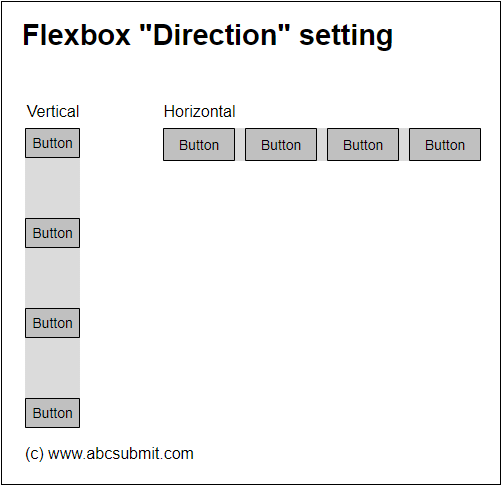
1.2. Direction
Sets the axis (direction) of the flexbox: Vertical: Arrange on Y axis, Horizontal: Arrange on X axis

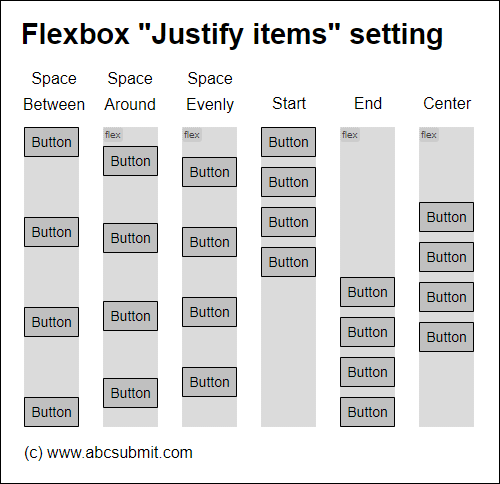
1.3. Justify items
Sets the spacing and starting point of the items inside the flexbox:

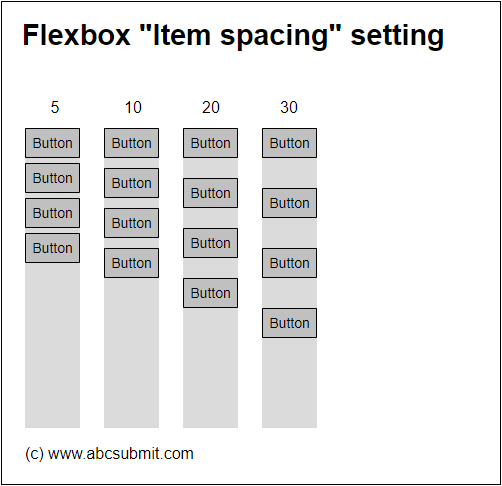
1.4. Item spacing
Sets a spacing between items of the flexbox. Node that this setting is compatible only when Justify items setting is Start, Center or End.