Header and Footer manual
1. How to add a header or footer to your document?

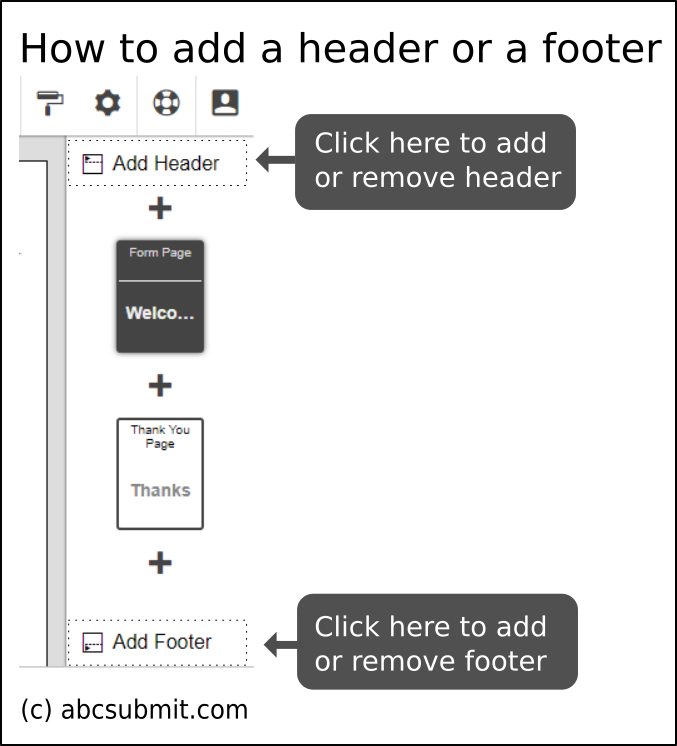
You can add or remove a header or a footer by clicking in the right panel buttons “Add Header” or “Add Footer“:
2. Layout Type
Headers and footers can be of two types: FLUID and FIXED. Fluid headers or footers are using 100% of the page width. Fixed headers or footers widths are automatically scaled to current visible page.
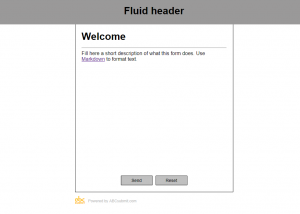
2.1. Fluid layout type on header or footer
Are rendered using 100% of the browser tab width.

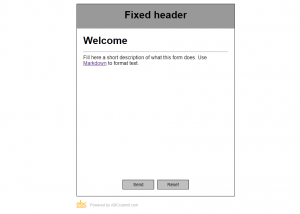
2.2. Fixed layout type of header or footer
Are rendered always using the current visible page width.

3. Fit Content
When placing elements inside the header or footer, they might look weird when the browser page gets resized (becoming smaller), and their heights might grow because the lack of width. When fit content is set to YES, the header or footer automatically adjusts it’s height in order to let it’s content be displayed without scrollbars.
4. Appearance
4.1. Background color
Sets the background color of the Header or Footer. Please note that this setting overrides the theme settings (Default header and footer background color are inherited from Page background color in Theme settings).
4.2. Border color
Sets the border color of the Header or Footer. Please note that this setting overrides the theme settings (Default header and footer border color are inherited from Page border color, in Theme settings).
Note: This setting is ignored when Layout type setting is FLUID.
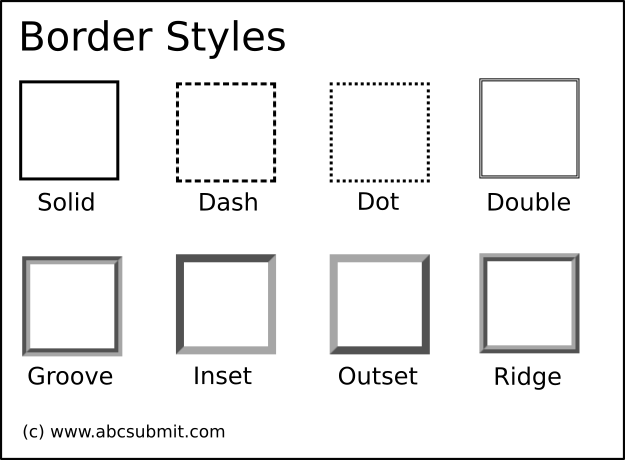
4.3. Border style
 Sets a border pattern used to draw the borders of the header an footer. Please note that this setting overrides the theme settings (Default header and footer Border style are inherited from Page border style, in Theme settings).
Sets a border pattern used to draw the borders of the header an footer. Please note that this setting overrides the theme settings (Default header and footer Border style are inherited from Page border style, in Theme settings).
Note: This setting is ignored when Layout type setting is FLUID.
5. Size
5.1. Height
Allows you to set the height of the header or footer. Accepted value is a CSS size unit (e.g.: 100px, 10cm, etc.)
6. Border
6.1. Rounded corners
Allows you to set rounded corners for header or footer.
6.2. Border width
Allows you to set the width of the border that the header or footer is using. Please note that this setting overrides the theme settings (Default header and footer Border style are inherited from Page border style, in Theme settings).
Note: This setting is ignored when Layout type setting is FLUID.