Conceptual, the only difference between a textbox and a textarea is the amount of text that a user can fill in.
Textbox is also called Short Text, because the type of values written inside a Textbox typically represent names, addresses, phone numbers, etc, spanned across a single line of text.
Textarea is also called Long Text, because the type of values written inside a Textarea typically represent large blocks of text, spanned across multiple lines (Enter key inside a long text creates a new line)
1. Field name
This setting must be a unique one per document, and is mandatory.
This setting must be filled for both Textbox and Textarea fields. The value of this setting is used across multiple features of the Abcsubmit form builder:
- In submissions section, where you can see the form results submitted by the users for this field
- Field name is also used by the Label field, as identifier, from where you can pair a Label field with a Textarea or a Textbox
- The formulas used in conditional logic also are using the field name as a identifier in expressions
For example, if you want to set the role of a person name to a Textbox, an appropriated field name would be: Person name
2. Placeholder text
When your Textbox or Textarea fields are empty, a textual hint can be presented to the user as a background text of the field, either representing:
- an example with what you expect the user to write in the field (e.g. if the field will represent a phone number, type: (+01) 123-456-7890
- a short explanation of what is the field meaning in your form (e.g. if the field will represent a person name, type: John Doe, and if the field will represent an email address, type: john.doe@example.com)
3. Is visible
3.1. There are some scenarios when you want that your field to be visible inside your form only under certain conditions
For example, I would want to display the Textbox field to the user only if another field of the form contains a certain value. For this use-case, we can enter an expression for this setting, by writing in the Formula editor:
IF(
VALUE( `My other field name` ) == "john",
true,
false
)
3.2. There are scenarios when you want that your field to be visible all the time
This is the default behavior, and the value of this setting must be set in Formula editor as:
true
3.3. There are some (rare) scenarios when you want that your field to be invisible all the time
For this kind of scenario, the value of this setting must be set in Formula editor as:
false
4. Formula
This is a powerful feature or AbcSubmit form builder, which allows you to use the Conditional logic in order to set the value of your field by using a formula (aka. “expression“) you build in the Formula editor:
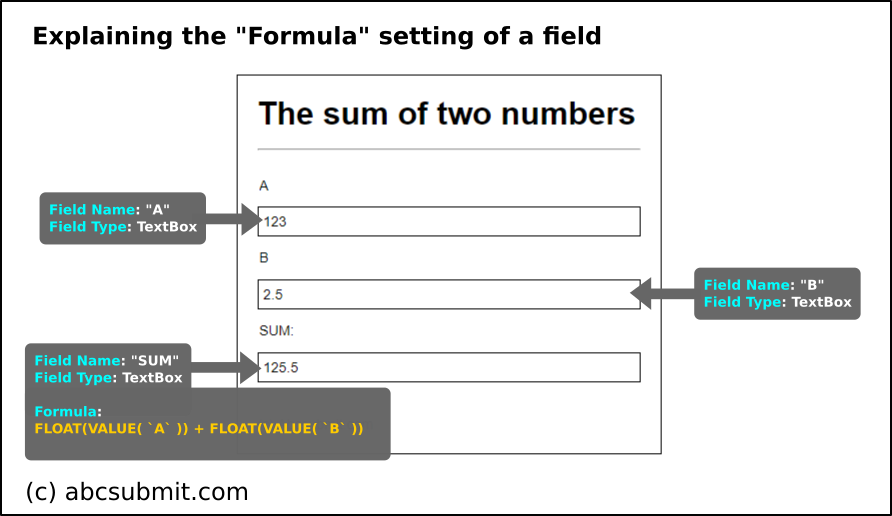
Let’s say we have a form where we want to display in a field called “SUM” the sum of two fields: “A” and “B”:

5. Validation
By using the “Validation” group of settings you can specify rules on how this control can be filled by the user:
5.1. Required field
If set to YES, the user is required to write something in this field. When a field is required, a red bar will appear on the right edge of the field:
![]()
5.2. Data format
If you enforce data format for a field, then only values respecting the data format you choose will be accepted when the form is submitted.
Note: By enforcing data format on a field, if the user don’t fills that field, validation won’t fail. If you want both data format enforcement and to force the user to fill this field, please use this setting together with the “Required field” setting.
5.2.1. Data format types
ALPHA – Only alphabet letters are allowed
ALPHA NUMERIC – Only alphabet letters + digits (0..9) are allowed
ALPHA SPACE – Only alphabet letters + the space character is allowed
EMAIL – Must represent a valid email address (no MX DNS checks are made)
FLOAT – Must represent a float number (e.g.: 123.23 => PASS, -23.76 => PASS, 12 => PASS)
FLOAT UNSIGNED – Must represent a float number greater or equal to 0 (e.g: 123.23 => PASS, -12.2 => FAIL)
INT– Must represent a integer number, either positive or negative (e.g.: 12 => PASS, 12.2 => FAIL, -1 => PASS, 123325 => PASS)
INT UNSIGNED – Must represent a integer number greater or equal to 0 (e.g.: 123 => PASS, 0 => PASS, -1 => FAIL, 123.22 => FAIL)
URL – Must represent a valid HTTP or HTTPS schema url (e.g: //www.google.com => PASS, ftp://acme.com => FAIL, www.google.com => FAIL)
PHONE – Must represent a valid phone number ( characters: “(“, “)”, “+”, “0” .. “9”, “-“, “/” and space )
5.3. Minimum text length
You can enforce the minimum number of characters a user can write in your field (if it’s filled).
Note: By enforcing Minimum text length on a field, if the user don’t fills that field, validation won’t fail. If you want both Minimum text length enforcement and to force the user to fill this field, please use this setting together with the “Required field” setting.
5.4. Maximum text length
You can enforce the maximum number of characters a user can write in your field (if it’s filled).
Note: By enforcing Maximum text length on a field, if the user don’t fills that field, validation won’t fail. If you want both Maximum text length enforcement and to force the user to fill this field, please use this setting together with the “Required field” setting.
5.5. Minimum allowed value
There are some scenarios when you want to force the user to write a value, which compared with a string, to be greater or equal with that string.
For example, If you want to force the user to write values greater than the string “CCC” ( “AAA” => FAIL, “CBB” => FAIL, “CCC” => PASS, “CCD” => PASS).
Note: By enforcing Minimum allowed value on a field, if the user don’t fills that field, validation won’t fail. If you want both Minimum allowed value enforcement and to force the user to fill this field, please use this setting together with the “Required field” setting.
5.6. Maximum allowed value
There are some scenarios when you want to force the user to write a value, which compared with a string, to be lower or equal with that string.
For example, If you want to force the user to write values lower than the string “CCC” ( “AAA” => PASS, “CBB” => PASS, “CCC” => PASS, “CCD” => FAIL).
Note: By enforcing Minimum allowed value on a field, if the user don’t fills that field, validation won’t fail. If you want both Minimum allowed value enforcement and to force the user to fill this field, please use this setting together with the “Required field” setting.