Page settings
The page of your form or your website supports the following customizations

1. Page name
Type here a name for your page, for example: “Welcome”.
The page name is:
- Displayed in the browser tab when the page is active
- Used by the conditional rules, as a identifier
- If you add a Breadcrumbs control, the page name is displayed there ( for example to give the form visitor a sense of progress )
2. Page type
This setting is a very important one. There are multiple type of form or website pages:
- FORM PAGE – This denotes the fact that this page is a regular page
- THANK YOU – If your form has a thank you page (typically the last page of the form is a Thank You form page), then after the form is submitted, that page is displayed.
- PAYMENTS ERROR – If you enable payments on your form, when the user is redirected back from the payment processor, the Payments Error page is displayed to the visitor if the payment encountered errors.
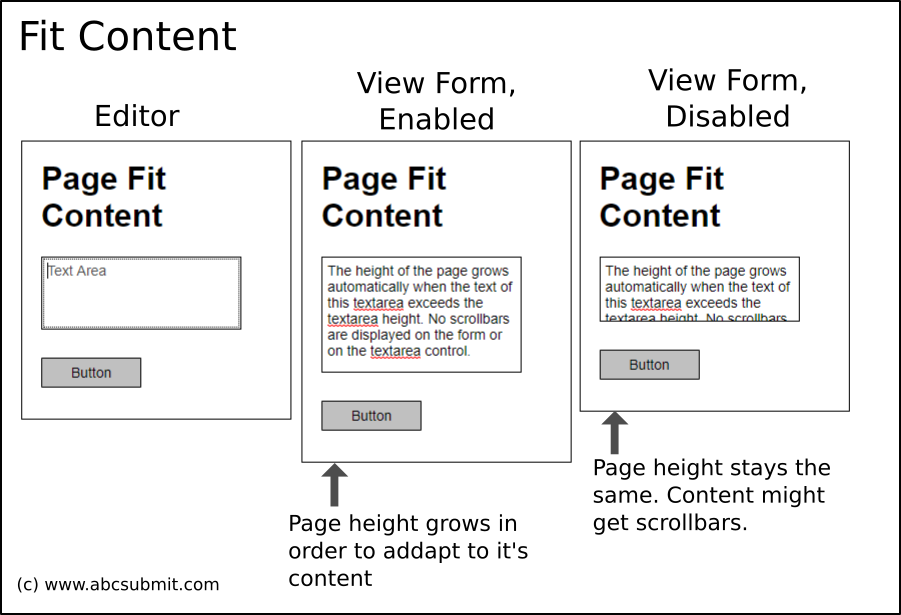
3. Fit content

This enable hybrid page layout. When you add fields into your page and you arrange them, you see the absolute mode layout of your page.
However, some fields have variable heights (for example, when the user fills data into a Textarea field, the Textarea content might get taller then the field itself, forcing the Textarea to display a vertical scrollbar).
If you enable the fit content setting, instead of showing textarea scrollbars, then:
- The textarea height is dynamically increased (with the amount of height needed by the textarea scrollbars)
- The height of the page is dynamically increased (with the amount of height needed by the textarea scrollbars
- All the fields positioned under the textarea are displayed shifted (with the amount of height needed by the textarea scrollbars).
4. Appearance
This group of settings controls the colors of your current page. Please note that if you alter these settings, the colors of the theme are overrided with these ones.
4.1. Normal
The page has only a single state (normal state). It does not support hover, focus or other type of states (for example a button does).
4.1.1. Background color
Alter this setting in order to change the background color of current page.
Note: This setting is not applied to all pages, but only to current form page. In order to modify this setting at a global level, please use the Themes ![]() .
.
4.1.2. Border color
Alter this setting in order to change the border color of current page.
Note: This setting is not applied to all pages, but only to current form page. In order to modify this setting at a global level, please use the Themes ![]() .
.
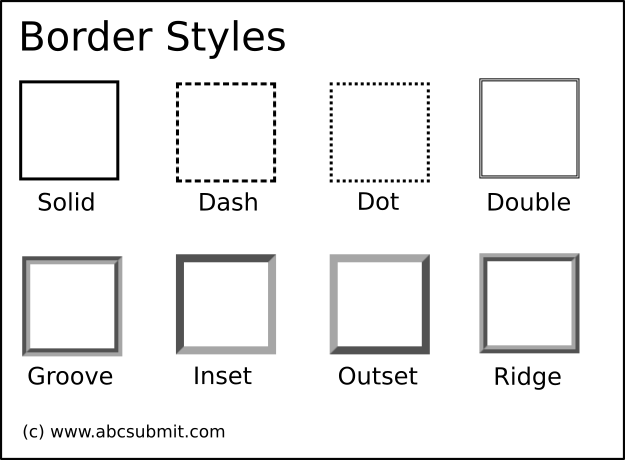
4.1.3. Border style

Alter this setting in order to change a pattern for the border of current page. Current supported patterns are:
Dash
Dot
Double
Groove
Inset
Outset
Ridge
Solid
Note: This setting is not applied to all pages, but only to current form page. In order to modify this setting at a global level, please use the Themes ![]() .
.
5. Size
5.1. Page height
Alter this setting in order to change the current page height. This setting supports a CSS unit value, for example:
500px – Page has 500 pixels height
297mm – Page has 297 millimeters height
calc(70vh – 100px) – Page height equals to 70% of browser height – 100 pixels
5.2. Page width
Alter this setting in order to change the current page width. This setting supports a CSS unit value, for example:
500px – Page has 500 pixels width
210mm – Page has 210 millimeters width
calc(70vw – 100px) – Page height equals to 70% of browser width – 100 pixels
6. Border
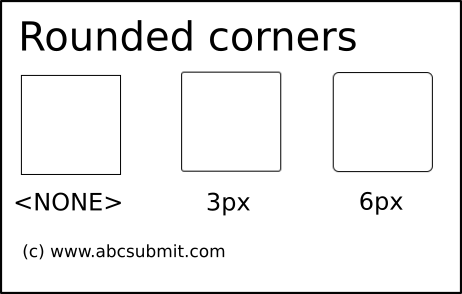
6.1. Rounded corners

Pages can support rounded corners. Use this setting to set current page rounded borders.
Note: This setting is not applied to all pages, but only to current form page. In order to modify this setting at a global level, please use the Themes ![]() .
.
6.2. Border width
The width of the border of the current page can be set by altering this setting.
Note: This setting is not applied to all pages, but only to current form page. In order to modify this setting at a global level, please use the Themes ![]() .
.